Quản lý Cấu hình thông tin website
CHỨC NĂNG CỦA CẤU HÌNH WEBSITE
Trang Quản lý Nội dung Cấu hình website: là nơi quản lý danh sách các Trường Đại diện Tùy chỉnh được sử dụng trong bất kỳ nội dung thông tin nào trên website. Các trường này thường được thể hiện cho các thông tin chung của website như Logo, tiêu đề site, địa chỉ, điện thoại, email, bản đồ và các trang liên kết mạng xã hội được tách riêng ra để sau này dễ quản lý khi thay đổi, chỉnh sửa.
HƯỚNG DẪN QUẢN TRỊ
Hướng dẫn thêm trường Cấu hình website:
– Tại trình đơn Giao diện -> Cấu hình website cho phép quản lý danh sách các trường được thêm vào website dưới 2 dạng:
+ Được sử dụng trong các trang quản lý nội dung Sản phẩm – Tin tức và quản lý giao diện Item, Modul, Template. Các trường này được quản lý trong phần CẤU HÌNH HIỂN THỊ HTML.
+ Được sử dụng trong trang quản lý giao diện Thiết lập chung CSS. Các trường này được quản lý trong phần CẤU HÌNH HIỂN THỊ CSS.
– Tại mỗi phần quản lý, mỗi trường được thêm được quy định bởi nhóm 3 trường:
+ Trường TT: sắp xếp thứ tự hiển thị trong trang quản lý cấu hình. Không tác động đến hiển thị giao diện trang.
+ Trường Tiêu đề: quy định tiêu đề được sử dụng trong các trang quản lý giao diện và các trang quản lý nội dung với cú pháp {Tiêu đề}.
+ Trường Nội dung: quy định giá trị của trường.
Ví dụ Minh họa thêm và sử dụng các Trường Đại diện Tùy chỉnh Logo và Tiêu đề trang trong modul HeaderMain của website:
1. Truy cập trình đơn Giao diện -> Cấu hình website. Thêm trường Logo và Tiêu đề site vào trong phần CẤU HÌNH HIỂN THỊ HTML.

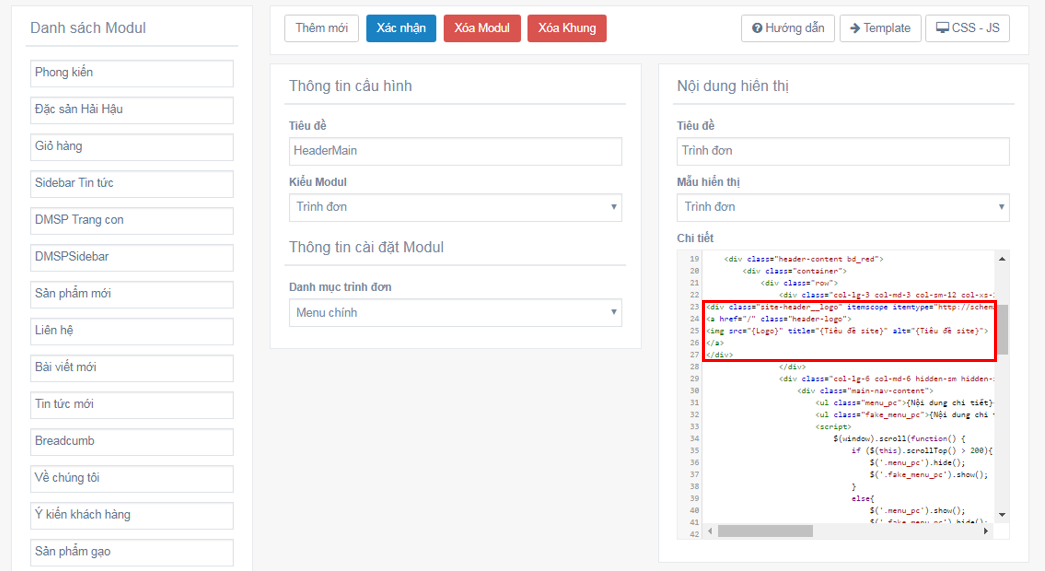
2. Truy cập trình đơn Giao diện -> Giao diện Modul. Chọn modul HeaderMain để cấu hình.

3. Truy cập trình đơn quản trị Giao diện -> Giao diện Template, chọn trang Template Trang chủ web chọn Modul {HeaderMain} ở trường Tiêu đề thêm Modul {HeaderMain} vào trường Nội dung Hiển thị trong phần Thiết lập giao diện Template. (Xem chi tiết ở phần quản lý Giao diện Template).
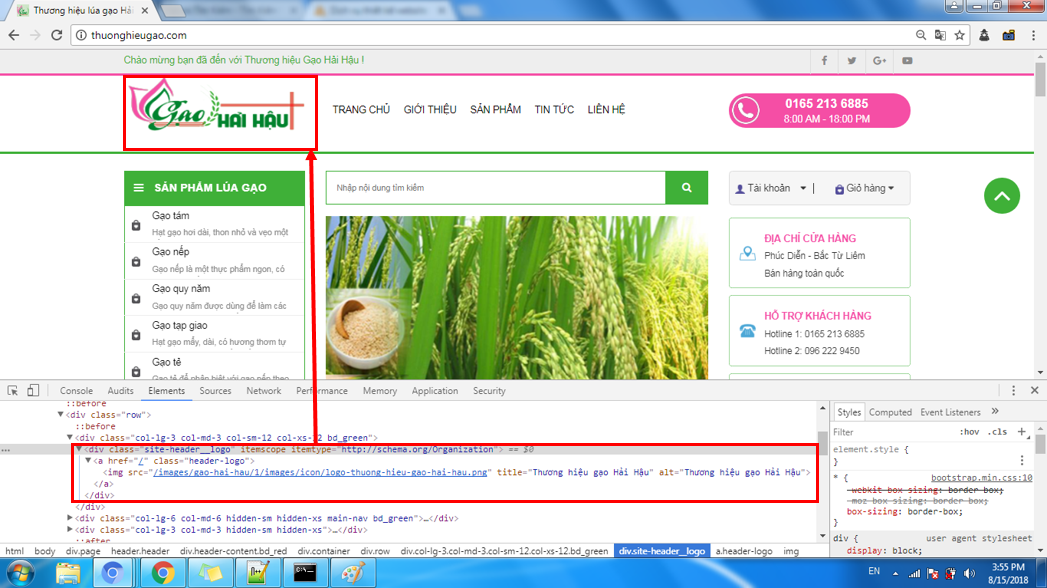
4. Hiển thị kết quả ngoài giao diện trang chi tiết bài viết vừa sửa: