Quản lý các trang hệ thống, trang báo lỗi và nội dung email phản hồi
Cấu hình các trang hệ thống
Các trang hệ thống bao gồm tất cả các trang web mà URL không bao gồm phần tên mở rộng (.html) như trang chủ, thanh toán, danh mục sản phẩm gốc, danh mục tin tức gốc và các trang quản lý tài khoản… Hiện tại, Topwebviet bao gồm 16 trang hệ thống.
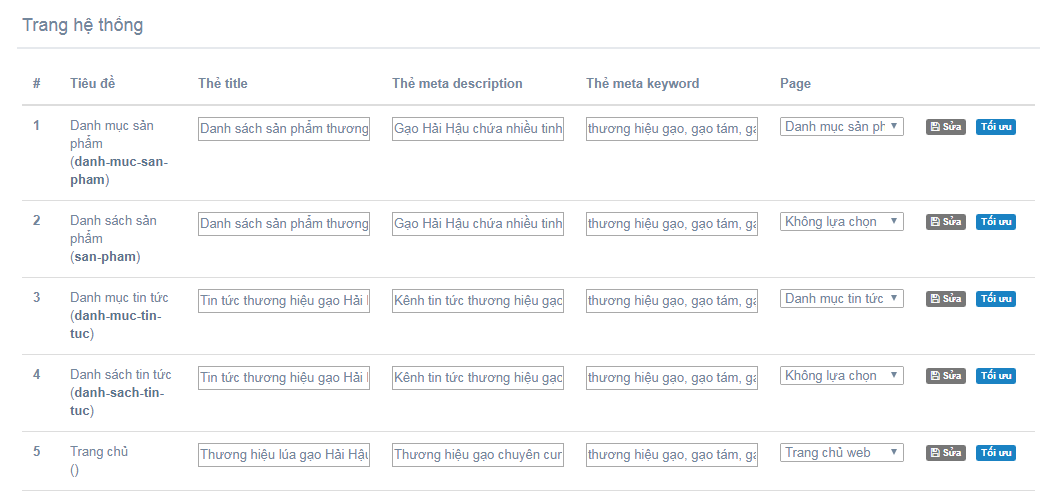
Truy cập trình đơn quản trị Trang -> Trang hệ thống để cấu hình thông tin cơ bản của từng trang.

Trong đó, mỗi một trang hệ thống bao gồm các trường cấu hình như sau:
– Thẻ title: khai báo thông tin tiêu đề của trang.
– Thẻ meta description: khai báo thông tin mô tả của trang.
– Thẻ meta keyword: liệt kê danh sách từ khóa của trang.
– Page: lựa chọn template áp dụng hiển thị cho trang. Tìm hiểu lại cách xây dựng template.
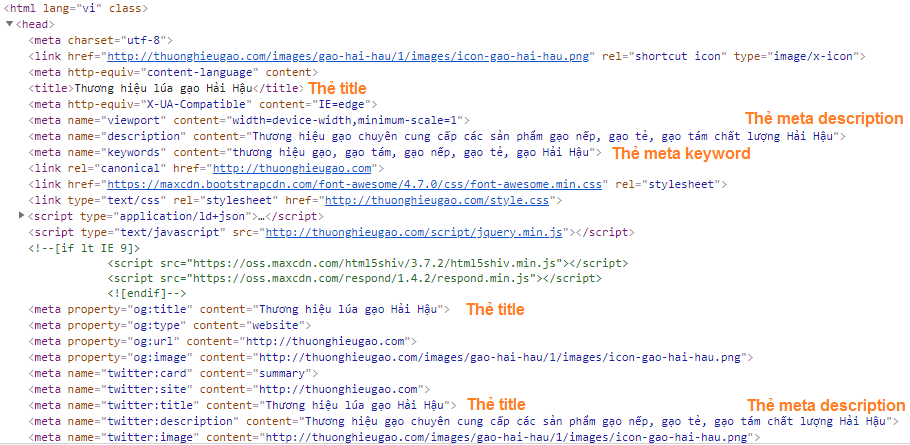
Lưu ý: Nội dung của Thẻ title, Thẻ meta description, Thẻ meta keyword sẽ được tự động đặt trong Modul hệ thống khi trình bày giao diện Template hiển thị trang.

Trình bày trang báo lỗi
Trang báo lỗi là những trang không tồn tại trong những trang hệ thống, các trang sản phẩm và tin tức.
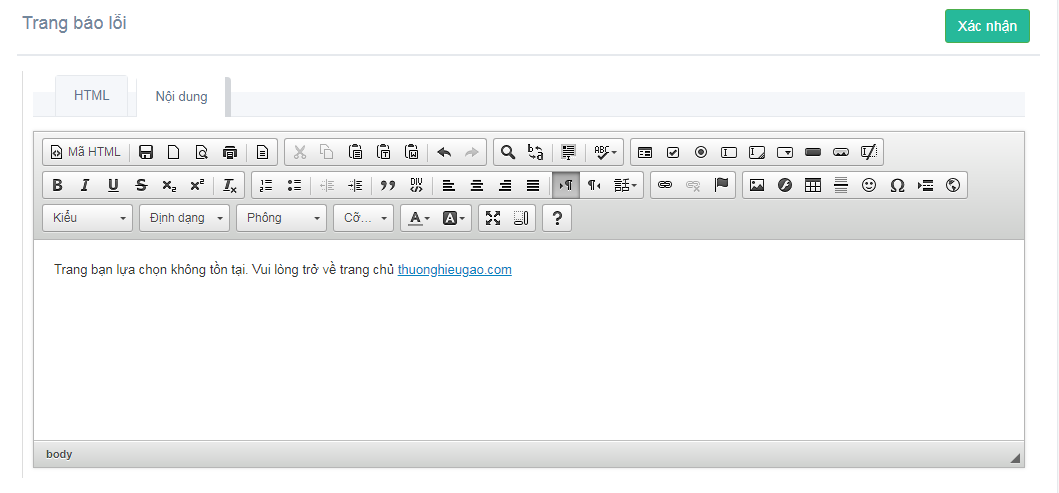
Truy cập trình đơn quản trị Trang -> Trang báo lỗi để viết nội dung HTML hiển thị trang báo lỗi:

Lưu ý: trong phần quản trị trang báo lỗi có 2 tab: tab HTML (viết mã HTML) và tab Nội dung (viết trong trình soạn thảo). Khi hiển thị trang báo lỗi nội dung viết trong Tab Nội dung được ưu tiên hiển thị trước. Trường hợp nội dung Tab Nội dung không có nội dung, sẽ lấy nội dung trong Tab HTML để hiển thị.
Nội dung trong phần này sẽ được hiển thị khi người dùng truy cập vào URL không tồn tại trên website.
Trình bày Email nhận phản hồi
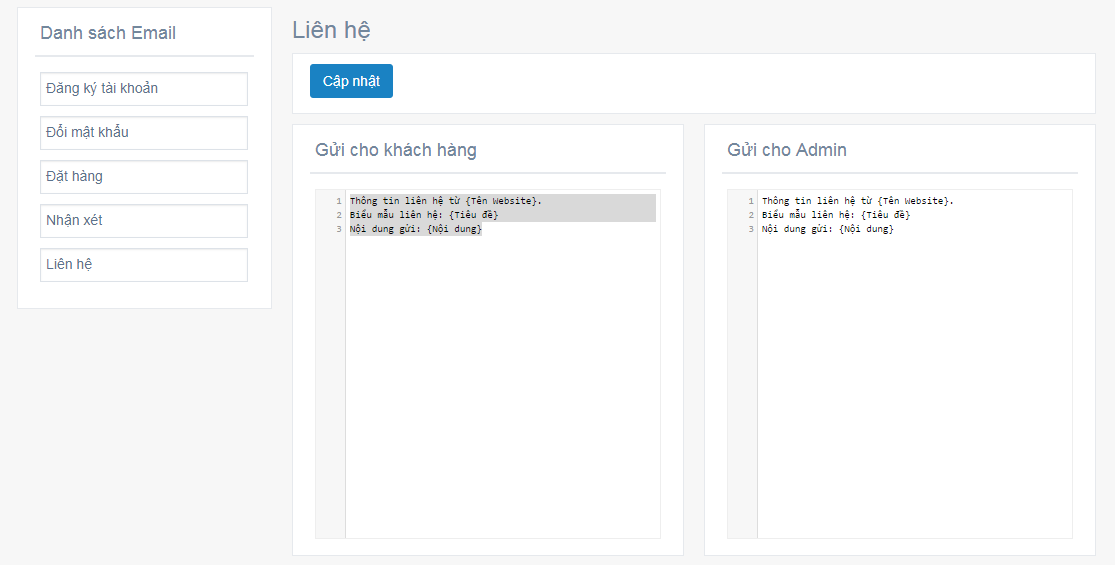
Truy cập trình đơn quản trị Trang -> Email phản hồi để viết nội dung các email phản hồi khi người dùng đặt hàng hay điền biểu mẫu phản hồi.


Đối với email Đặt hàng: cùng với nội dung mã HTML và văn bản; có thể sử dụng các trường thông tin tùy chỉnh sau để lấy thêm thông tin đơn hàng:
+ Thông tin người đặt hàng: {Họ và tên Gửi}, {Địa chỉ Gửi}, {Điện thoại Gửi}, {Email Gửi}.
+ Thông tin người nhận hàng: {Họ và tên Nhận}, {Địa chỉ Nhận}, {Điện thoại Nhận}, {Email Nhận}.
+ Thông tin chung về website và giá trị đơn hàng: {Giá trị Đơn hàng}.
+ {Website} để lấy đường dẫn website.
+ {Tên Website} để lấy tên website, tên này được thiết lập ở trong trang quản lý Giao diện -> Cài đặt website.
Đối với email khi đăng ký Tiện ích Form Liên hệ: cùng với nội dung mã HTML và văn bản; có thể sử dụng các trường thông tin tùy chỉnh sau để lấy thêm thông tin biểu mẫu người dùng:
+ {Tiêu đề} để lấy thông tin tiêu đề Tiện ích Form Liên hệ.
+ {Nội dung} để lấy nội dung biểu mẫu mà người dùng điền.
+ {Website} để lấy đường dẫn website.
+ {Tên Website} để lấy tên website, tên này được thiết lập ở trong trang quản lý Giao diện -> Cài đặt website.
Lưu ý: cần phải cấu hình email nhận phản hồi trong phần Giao diện -> Cài đặt website với các trường Tiêu đề site và Email.