Quản lý giao diện Modul trong Topwebviet
CHỨC NĂNG CỦA MODUL
Trang quản lý Giao diện Modul: nơi viết mã HTML giao diện để chuyển đổi danh sách các Mục Sản phẩm, Mục Tin tức, các tiện ích được quản lý trong trình đơn quản trị Tiện ích, các tiện ích mặc định của hệ thống; trước khi lắp ghép vào phần Thiết lập giao diện trang của các trang Template.

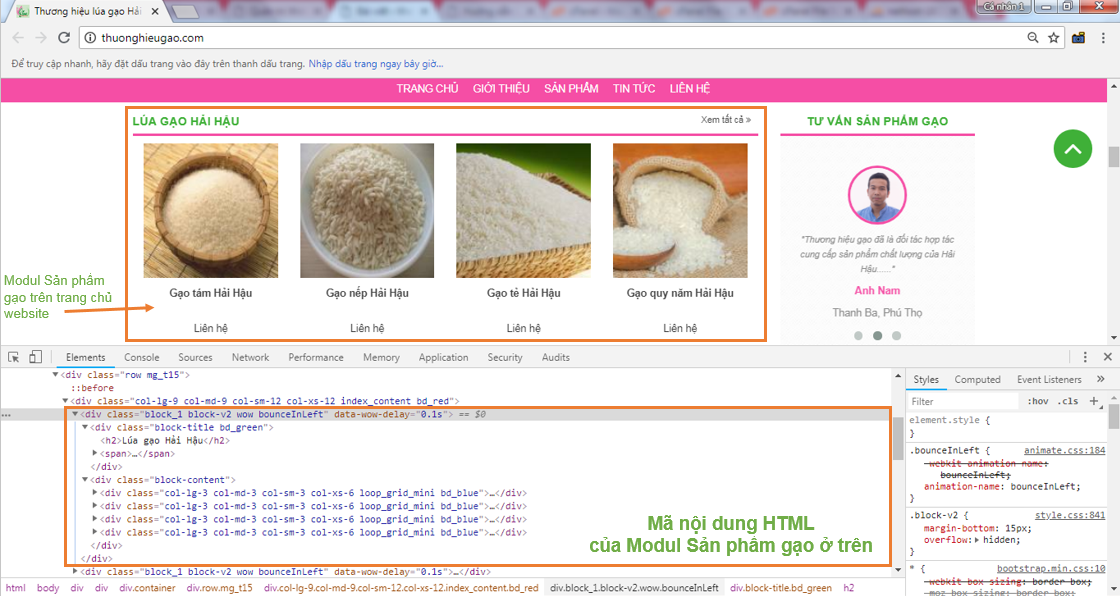
Ví dụ minh họa Modul Sản phẩm gạo trong trang chủ của website thuonghieugao.com
HƯỚNG DẪN QUẢN TRỊ
Trước khi tìm hiểu việc xây dựng Modul trong website, ban nên tìm hiểu thêm về Quản trị Giao diện Item Sản phẩm – Tin tức và Quản trị Nội dung Sản phẩm, Tin tức, Tiện ích.

Ví dụ minh họa việc trình bày Modul Sản phẩm gạo được đưa ra trong ví dụ bên trên.
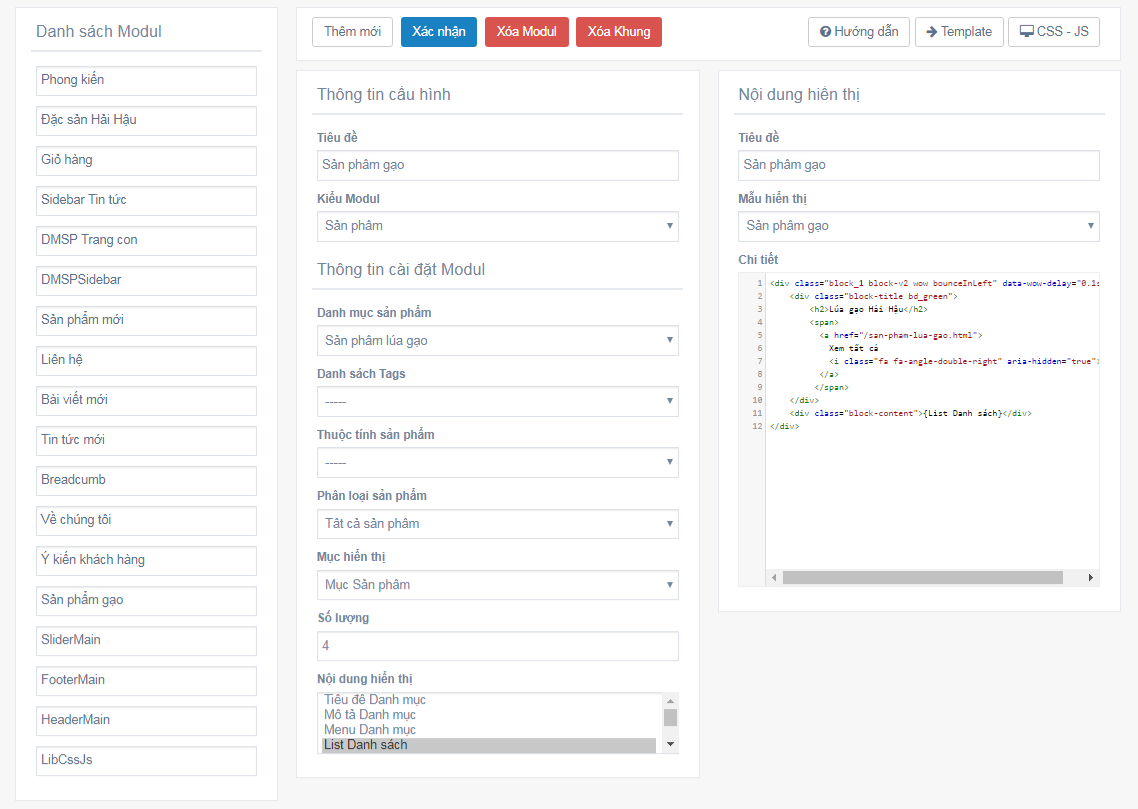
Trong đó:
– Phần Danh sách Modul: liệt kê danh sách các Modul đã được tạo và đã sẵn sàng để sử dụng trong vào phần Thiết lập giao diện trang của các trang Template.
– Phần Thông tin cấu hình: bao gồm 2 trường quan trọng
+ Trường Tiêu đề để đặt tên định danh duy nhất của Modul trong danh sách Modul. Cú pháp {Tiêu đề} được sử dụng trong phần Thiết lập giao diện trang của các trang Template để đưa Modul vào vị trí hiển thị trong trang template.
+ Trường Kiểu Modul quy định cách thức lấy dữ liệu của Modul. Topwebviet cung cấp 4 nhóm Modul:
1. Nhóm Modul Sản phẩm, Tin tức (gồm các Modul Sản phẩm, Tin tức, Danh mục Sản phẩm con): được sử dụng để lấy thông tin Sản phẩm hoặc Tin tức để hiển thị. Các Modul này có thể được sử dụng để tạo Tab Sản phẩm, Bộ lọc sản phẩm, Danh sách tags, Trình đơn Danh mục sản phẩm…
2. Nhóm Modul Tiện ích (gồm các Modul Nội dung HTML, Trình đơn, Thư viện ảnh, Danh sách Video, Form Liên hệ, Bản đồ, Hỗ trợ trực tuyến, Bình chọn, Bài trắc nghiệm): được sử dụng để lấy thông tin Tiện ích để hiển thị.
3. Nhóm Modul Mặc định (gồm các Modul Giỏ hàng, Thời tiết, Tỷ giá Ngoại tệ, Thông tin Giá vàng, Thống kê Truy cập, Tìm kiếm, Breadcrumb, Top Menu, Đăng ký nhận Email, Ngôn ngữ): được sử dụng để lấy thông tin hữu ích từ bên ngoài hoặc trạng thái website để hiển thị.
4. Nhóm Modul Hệ thống (gồm các Modul HEADER, BODY, FOOTER): không được quản lý trong trang Giao diện Modul.
– Phần Thông tin cài đặt Modul gồm các trường cài đặt thông tin cho Modul. Mỗi Modul có những trường cài đặt riêng tùy thuộc vào giá trị trường Kiểu Modul được thiết lập trong phần Thông tin cấu hình.
– Phần Nội dung Hiển thị là nơi để viết nội dung HTML hiển thị cho Modul. Nội dung trường Chi tiết của phần này có thể bao gồm một số Trường Đại diện Tùy chỉnh để lấy dữ liệu cho Modul, với các tiêu đề được quy định tùy thuộc vào vào giá trị trường Kiểu Modul được thiết lập trong phần Thông tin cấu hình.
Sau khi xây dựng xong danh sách các Modul, bước tiếp theo là đưa các Modul này lắp ghép vào trong trang Template.
DANH SÁCH KIỂU MODUL HỖ TRỢ BỞI TOPWEBVIET
|
Tên Modul |
Trường Thông tin cài đặt Modul (Danh sách các trường của phần Thông tin cài đặt Modul được sử dụng để xây dựng bộ lọc lấy nguồn thông tin dữ liệu cho Modul) |
Trường Đại diện Tùy chỉnh (Danh sách các trường được sử dụng ở trường Chi tiết trong phần Nội dung hiển thị với cú pháp {Tên trường}) |
NHÓM MODUL SẢN PHẨM – TIN TỨC(Là những modul lấy dữ liệu nội dung Danh mục sản phẩm, Danh sách sản phẩm, Danh mục tin tức, Danh sách tin tức vào Modul. Trong trường hợp hiển thị List Danh sách, bạn phải cấu hình Item Sản phẩm – Tin tức) |
||
|
Sản phẩm |
– Danh mục Sản phẩm: để lựa chọn danh mục sản phẩm để lấy dữ liệu Danh mục hoặc Danh sách sản phẩm thuộc Danh mục này. – Danh sách Tags: để lựa chọn những sản phẩm, thuộc tính của những sản phẩm sản phẩm chứa tag này. – Thuộc tính Sản phẩm: để lựa chọn lấy ra những sản phẩm, hoặc tags chứa giá trị thuộc tính này. – Phân loại Sản phẩm: chỉ định cách thức sắp xếp danh sách sản phẩm được lấy: Sản phẩm mới, Sản phẩm bán chạy, Sản phẩm nổi bật, Sản phẩm Khuyến mại, Sản phẩm Giờ vàng. – Mục Sản phẩm: quy định mẫu trình bày mỗi sản phẩm được lấy ra trong Modul này. Nó được lựa chọn khi ta sử dụng trường đại diện tùy chỉnh List Danh sách ở trường Chi tiết trong phần Nội dung hiển thị. – Số lượng: quy định số lượng sản phẩm được lấy ra trong Modul này. Nó được lựa chọn khi ta sử dụng trường đại diện tùy chỉnh List Danh sách ở trường Chi tiết trong phần Nội dung hiển thị. – Nội dung hiển thị: lựa chọn các trường đại diện tùy chỉnh được sử dụng ở trường Chi tiết trong phần Nội dung hiển thị. Lưu ý: Bạn có thể lựa chọn đồng thời nhiều tiêu chí để lấy dữ liệu. |
– Tiêu đề Danh mục: lấy liên kết và tiêu đề danh mục sản phẩm được chọn ở trường Danh mục Sản phẩm trong phần Thông tin cài đặt Modul. – Mô tả Danh mục: lấy mô tả danh mục sản phẩm được chọn ở trường Danh mục Sản phẩm trong phần Thông tin cài đặt Modul. – Hình ảnh Danh mục: lấy liên kết và ảnh đại diện danh mục sản phẩm được chọn ở trường Danh mục Sản phẩm trong phần Thông tin cài đặt Modul. – Menu Danh mục: lấy trình đơn Danh mục sản phẩm. Nó thường được sử dụng để tạo Modul Danh mục Sản phẩm. – List Danh sách: lấy danh sách các sản phẩm được lựa chọn với số lượng sản phẩm được đặt ở trường Số lượng; mỗi sản phẩm được trình bày theo item được quy định ở trường Mục hiển thị trong phần Thông tin cài đặt Modul. – List Tags: lấy danh sách các tag cho những sản phẩm phù hợp với tiêu chuẩn chọn sản phẩm. Trường này thường được sử dụng để tạo Modul Tags Sản phẩm. – List Thuộc tính: lấy danh sách thuộc tính của những sản phẩm phù hợp với tiêu chuẩn chọn sản phẩm. Trường này thường được sử dụng để tạo Modul Bộ lọc Sản phẩm. |
|
Tin tức |
– Danh mục Tin tức: để lựa chọn danh mục tin tức để lấy dữ liệu Danh mục hoặc Danh sách tin tức thuộc Danh mục này. – Danh sách Tags: để lựa chọn những tin tức chứa tag này. – Phân loại Tin tức: chỉ định cách thức sắp xếp danh sách tin tức được lấy: Tất cả tin tức, Tin tức mới, Tin tức nổi bật. – Mục Tin tức: quy định mẫu trình bày mỗi tin tức được lấy ra trong Modul này. Nó được lựa chọn khi ta sử dụng trường đại diện tùy chỉnh List Danh sách ở trường Chi tiết trong phần Nội dung hiển thị. – Số lượng: quy định số lượng sản phẩm được lấy ra trong Modul này. Nó được lựa chọn khi ta sử dụng trường đại diện tùy chỉnh List Danh sách ở trường Chi tiết trong phần Nội dung hiển thị. – Nội dung hiển thị: lựa chọn các trường đại diện tùy chỉnh được sử dụng ở trường Chi tiết trong phần Nội dung hiển thị. Lưu ý: Bạn có thể lựa chọn đồng thời nhiều tiêu chí để lấy dữ liệu. |
– Tiêu đề Danh mục: lấy liên kết và tiêu đề danh mục tin tức được chọn ở trường Danh mục Tin tức trong phần Thông tin cài đặt Modul. – Mô tả Danh mục: lấy mô tả danh mục tin tức được chọn ở trường Danh mục Tin tức trong phần Thông tin cài đặt Modul. – Hình ảnh Danh mục: lấy liên kết và ảnh đại diện danh mục sản phẩm được chọn ở trường Danh mục Tin tức trong phần Thông tin cài đặt Modul. – Menu Danh mục: lấy trình đơn Danh mục tin tức. Nó thường được sử dụng để tạo Modul Danh mục Tin tức. – List Danh sách: lấy danh sách các tin tức được lựa chọn với số lượng được đặt ở trường Số lượng; mỗi tin tức được trình bày theo item được quy định ở trường Mục hiển thị trong phần Thông tin cài đặt Modul. – List Tags: lấy danh sách các tag cho những tin tức phù hợp với tiêu chuẩn chọn tin tức. Trường này thường được sử dụng để tạo Modul Tags Tin tức. |
|
Danh mục Sản phẩm con |
– Danh mục sản phẩm: lựa chọn danh mục sản phẩm cha, nơi mà tất cả danh mục sản phẩm con của nó được lấy ra. – Số lượng: quy định số lượng danh mục sản phẩm được lấy ra. |
Phần này được sử dụng để trình bày nội dung HTML một danh mục sản phẩm con trong danh sách được chọn; nó được trình bày tương tự cho các danh mục còn lại. – Tiêu đề: lấy tiêu đề danh mục sản phẩm. – Đường dẫn: lấy đường dẫn danh mục sản phẩm. – Hình ảnh: lấy đường dẫn ảnh đại diện danh mục sản phẩm. – Mô tả: lấy mô tả danh mục sản phẩm. – SEO Tiêu đề: lấy nội dung thẻ title SEO của danh mục sản phẩm. – Số lượng: lấy số lượng sản phẩm thuộc danh mục sản phẩm này. |
NHÓM MODUL TIỆN ÍCH(Là những modul lấy dữ liệu nội dung từ các Tiện ích tương ứng với tên Modul vào Modul) |
||
|
Nội dung HTML |
– Danh mục Hỗ trợ: lựa chọn tiện ích HTML để lấy nội dung. |
– Nội dung HTML: lấy nội dung chi tiết của Tiện ích HTML được chọn. |
|
Trình đơn |
– Danh mục Trình đơn: lựa chọn tiện ích Trình đơn để lấy nội dung. |
– Nội dung chi tiết: lấy nội dung các mục của trình đơn, với các phần tử li. |
|
Thư viện ảnh |
– Danh mục Thư viện ảnh: lựa chọn tiện ích Thư viện ảnh để lấy nội dung các hình ảnh. |
Phần này được sử dụng để trình bày nội dung HTML một hình ảnh trong danh sách các hình ảnh được chọn, nó được trình bày tương tự cho các hình ảnh còn lại. – Tiêu đề: tiêu đề mô tả cho hình ảnh. – Hình ảnh: lấy đường dẫn hình ảnh. – Mô tả: lấy mô tả cho hình ảnh. – Đường dẫn: lấy đường dẫn liên kết khi người xem click vào hình ảnh. |
|
Danh sách video |
– Danh mục Thư viện Video: lựa chọn tiện ích Thư viện Video để lấy nội dung. |
– Nội dung chi tiết: lấy nội dung danh sách các video. |
|
Bản đồ |
– Danh mục Trình đơn: lựa chọn tiện ích Bản đồ để lấy danh sách địa điểm. – Độ phóng đại: độ phóng đại của Google Map. – Chiều cao: chiều cao của bản đồ. |
– Nội dung Bản đồ: lấy nội dung mã bản đồ Google Map với danh sách địa điểm được chọn. |
|
Form Liên hệ |
– Danh mục Trình đơn: lựa chọn tiện ích Form Liên hệ để lấy danh sách địa điểm. |
– Nội dung Form: lấy nội dung mã HTML với biểu mẫu dữ liệu tương tác với người dùng. |
|
Hồ trợ trực tuyến |
– Danh mục Hỗ trợ: lựa chọn tiện ích Hỗ trợ trực tuyến để lấy thông tin những người hỗ trợ. |
Phần này được sử dụng để trình bày nội dung HTML một thành viên trong danh sách các thành viên được chọn, nó được trình bày tương tự cho các thành viên còn lại. – Tiêu đề: lấy tên thành viên hoặc vị trí hỗ trợ – Avatar: lấy ảnh đại diện của thành viên. – Email: lấy địa chỉ Email của thành viên. – Phone: lấy số điện thoại của thành viên. – Facebook, Skype, Gtalk, Yahoo: lấy các thông tin trạng mạng xã hội của thành viên. |
|
Bài trắc nghiệm |
– Danh sách Bài trắc nghiệm: lựa chọn tiện ích Bài chắc nghiệm để lấy nội dung các câu hỏi. |
– Nội dung chi tiết: lấy nội dung mã HTML bài kiểm tra trắc nghiệm. |
|
Bình chọn |
– Danh sách Câu hỏi: lấy câu hỏi và danh sách các lựa chọn của câu hỏi. |
– Nội dung chi tiết: lấy nội dung mã HTML bình chọn. |
NHÓM MODUL MẶC ĐỊNH(Những modul này lấy thông tin từ một bên cung cấp thứ 3 hoặc thông tin trạng thái của Website) |
||
|
Top Menu |
|
– Nội dung chi tiết: lấy nội dung mã HTML thông tin chung, đăng nhập, đăng ký… của thành viên đăng ký. |
|
Tìm kiếm |
|
– Nội dung chi tiết: lấy nội dung mã HTML biểu mẫu tìm kiếm của website. |
|
Giỏ hàng |
|
– Nội dung chi tiết: lấy nội dung mã HTML trạng thái giỏ hàng được đăng ký bởi người dùng. |
|
Breadcrumb |
|
– Tiêu đề trang: lấy tiêu đề của trang hiện tại. – Nội dung chi tiết: lấy nội dung mã HTML liệt kê cây thư mục của trang đến trang hiện tại. |
|
Đăng ký nhận Email |
|
– Input Nhập Email: lấy nội dung mã HTML của trường email để nhận thông tin email nhập vào bởi người dùng. – Nút Xác nhận: lấy nội dung mã HTML nút xác nhận cho phép người dùng gửi email đăng ký của mình lên trên hệ thống. |
|
Thống kê truy cập |
|
– Tổng truy cập: lấy tổng số lượt người đã truy cập website từ trước tới giờ. – Đang trực tuyến: lấy số lượng người đang truy cập vào website. – Truy cập Hôm nay: lấy số lượng người truy cập website ngày hiện tại. – Truy cập Hôm qua: lấy số lượng người truy cập website ngày hôm trước. – Truy cập trang: lấy tổng số lượt người đã truy cập vào trang hiện tại của website. |
|
Ngôn ngữ |
|
– Nội dung chi tiết: lấy nội dung mã HTML các nút chuyển đổi ngôn ngữ. Trong website đa ngôn ngữ. |
|
Thời tiết |
– Địa điểm mặc định: lấy thông tin thời tiết của địa điểm được chọn ban đầu. |
– Nội dung Thời tiết: lấy nội dung mã HTML thời tiết của địa điểm mặc định ban đầu và danh sách lựa chọn cho các địa điểm khác. |
|
Tỷ giá Ngoại tệ |
|
– Nội dung Tỷ giá: lấy nội dung mã HTML bảng quy đổi giá cả ngoại tệ tại thời điểm hiện tại. |
|
Thông tin Giá vàng |
|
– Nội dung Giá vàng: lấy nội dung mã HTML danh sách Giá vàng tại thời điểm hiện tại. |