Khái quát chung về ngôn ngữ lập trình CSS

GIỚI THIỆU NGÔN NGỮ LẬP TRÌNH CSS
CSS (Cascading Style Sheets): là ngôn ngữ định kiểu xếp tầng, qui định qui tắc định dạng, hiển thị nội dung của các phần tử trong tài liệu HTML.
div { color: red; border: 1px solid #ccc; }
Bộ chọn: tên phần tử áp dụng bộ định kiểu, nếu có nhiều phần tử áp dụng chung một bộ định kiểu thì giữa chúng phân cách nhau bởi dấu phẩy (,)
Bộ định kiểu: là danh sách cách thuộc tính, định kiểu hiển thị cho danh sách bộ chọn
Định kiểu 1
Định kiểu 2
Thuộc tính 1
Thuộc tính 2
Giá trị 1
Giá trị 2
Nội dung tập tin index.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset=utf-8" />
<title>Ví dụ CSS</title>
<link href="style.css" rel="stylesheet" />
<style>
p{
font-size: 14px; font-weight:bold;
font-family: Arial;
}
</style>
</head>
<body>
<p style="color:red; text-align:center;">
Nội dung văn bản
</p>
</body>
</html>
Nội dung tập tin style.css
p{
float: left; padding:5px;
border: 1px solid #ccc;
}
1
Bộ định kiểu bên trong: CSS được viết tách ra trong nội dung thẻ <style> của tập tin HTML, nhằm áp dụng cho nhiều phần tử khác cùng loại, và đảm bảo nội dung HTML gọn nhẹ hơn.
2
Bộ định kiểu nội tuyến: CSS được viết trong thuộc tính style của phần tử HTML, nhằm chỉ áp dụng bộ định kiểu cho phần tử này.
3
Bộ định kiểu bên ngoài: CSS được viết tách ra thành tập tin riêng (đuôi css) và được gọi vào trong tập tin HTML.
4
Định dạng mặc định của trình duyệt
p {
display: block;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
}
Quy tắc @media được sử dụng để xác định cách thức hiển thị khác nhau trên các kiểu phương tiện hoặc thiết bị khác nhau.
@media not|only <mediatype> and (<mediafeature>) { Nội dung CSS }
Danh sách mediatype
(kiểu phương tiện)
– all : tất cả thiết bị.
– print : hiển thị trên máy in
– screen: hiển thị trên máy tính, máy tính bảng hay điện thoại thông minh.
– speech: hiển thị trên các màn hình đọc.
Danh sách mediafeature (tính năng phương tiện) - Tỷ lệ giữa chiều rộng và chiều cao của chế độ xem aspect-ratio max-aspect-ratio min-aspect-ratio - Tỷ lệ giữa chiều rộng và chiều cao của thiết bị device-aspect-ratio max-device-aspect-ratio min-device-aspect-ratio - Số bit cho mỗi thành phần màu ở hiển thị thiết bị đầu ra color max-color min-color - Lượng màu mà thiết bị có thể hiển thị color-index max-color-index min-color-index - Chiều rộng hoặc chiều cao của thiết bị device-width max-device-width min-device-width device-height max-device-height min-device-height - Chiều rộng hoặc chiều cao của chế độ xem width max-width min-width height max-height min-height
Ví dụ 1: thẻ h1 dưới đây hiển thị màu đỏ trên tất cả các thiết bị.
@media all{
h1{color:red;}
}
<h1>Nội dung văn bản</h1>
Ví dụ 2: thẻ h1 dưới đây hiển thị màu đỏ nếu chiều rộng khung nhìn lớn hơn hoặc bằng 1200px
@media (min-width:1200px){
h1{color:red;}
}
<h1>Nội dung văn bản</h1>
Lưu ý quan trọng: việc chia khung bố cục giao diện trong thư viện css của boostrap để xây dựng giao diện responsive được xây dựng dựa trên cơ chế này.
Hiện tại, trong phiên bản CSS3, một số thuộc tính của CSS được áp dụng kèm theo tiền tố phân biệt trình duyệt:
-ms- : trình duyệt IE.
-moz- : trình duyệt Firefox.
-webkit-: hiển trình duyệt Chrome, Opera, Safari…
Lưu ý: nếu bạn đặt !important sau mỗi định kiểu, trình duyệt sẽ ưu tiên hiển thị theo định kiểu này trước tiên chứ không theo trình tự như trên.

Giả lớp và giả phần tử được sử dụng để xác định cách thức hiển thị khác nhau cho một phần tử hoặc một phần của phần tử HTML
<bộ chọn> : <tên giả lớp> { Bộ định kiểu CSS }
Bộ chọn
– * : áp dụng cho tất cả các phần tử HTML trong tài liệu.
– .class : áp dụng cho các phần tử HTML có thuộc tính class=”class”.
– #id : áp dụng cho các phần tử HTML có thuộc tính id=”id”.
– div : áp dụng cho các thẻ div.
– div p : áp dụng cho các phần tử p ở trong phần tử div.
– div>p : áp dụng cho các phần tử p là phần tử con trực tiếp của phần tử div.
– div+p : áp dụng cho các phần tử p ở ngay sau phần tử div
– div~p : áp dụng cho các phần tử p nằm sau phần tử div
– [attr=value] : áp dụng cho các phần tử có thuộc tính attr=”value”
Bộ chọn kết hợp Giả phần tử
– after : chèn thêm nội dung vào cuối phần tử được chọn.
– before : chèn thêm nội dung vào cuối phần tử được chọn.
Hai giả lớp trên thường được sử dụng với thuộc tính content của CSS. Ứng dụng này thường được sử dụng để thêm các icon vào đầu nội dung phần tử như sử dụng biểu tượng Glyphicons hay font-awesome trong thư viện boostrap.
– first-letter : chọn ký tự đầu tiên của một chữ trong phần tử.
– first-line : chọn dòng văn bản đầu tiên của phần tử khi hiển thị ra màn hình.
– selection : chọn những ký tự trong phần tử được ta lựa chọn (như bôi đen đoạn văn bản)
Bộ chọn kết hợp Giả lớp
– Thường gặp với thẻ <a>
a:active : chọn một liên kết hoạt động a:hover : chọn phần tử khi di chuột qua. a:link : chọn tất cả liên kết khi chưa hoạt động a:visited : chọn tất cả các liên kết đã viếng thăm. a:target : chọn phần tử đang hoạt động
– Thường gặp với thẻ <input>
input:checked input:forcus input:disabled input:enabled input:in-range input:out-of-range input:invalid input:valid input:optional input:required input:read-only input:read-write
– Theo vị trí phần tử trong phần tử cha mẹ của chúng
first-child first-of-type last-child last-of-type only-child only-of-type nth-child(n) nth-of-type(n) nth-last-child(n) nth-last-of-type(n)
Ví dụ minh họa bộ chọn phần tử
<style>
p{
font-size: 14px; font-weight:bold;
font-family: Arial;
}
</style>
<p>
Nội dung văn bản
</p>
Ví dụ minh họa bộ chọn id
(thuộc tính id của một phần tử HTML
dùng để định danh một phần tử HTML
riêng biệt)
<style>
#red{
font-size: 14px; font-weight:bold;
font-family: Arial;
}
</style>
<p id="red">
Nội dung văn bản
</p>
Ví dụ minh họa bộ chọn class
(thuộc tính class của một phần tử HTML
dùng để phân loại một nhóm phần tử
có chung đặc điểm CSS)
<style>
.red{
font-size: 14px; font-weight:bold;
font-family: Arial;
}
</style>
<p class="red">
Nội dung văn bản
</p>
Ví dụ minh họa bộ chọn phần tử con
ở trong phần tử cha
<style>
div p{
font-size: 14px; font-weight:bold;
font-family: Arial;
}
</style>
<div>
<p>Nội dung văn bản</p>
</div>
Giá trị của các thuộc tính CSS
Đơn vị đo chiều dài
– Đơn vị đo chiều dài tuyệt đối:
cm – 1 cm trong đơn vị đo thước kẻ
1mm = 1/1000 cm 1in = 2,54 cm
1px = 1/96 in 1pt = 1/72 in 1pc = 12 pt
– Đơn vị đo chiều dài tương đối:
em (rem) so với font của phần tử (phần tử gốc).
vw (vh) tương ứng 1% chiều rộng (chiều cao) khung nhìn.
ex so với chiều cao font hiện tại.
ch so với 0.
vmin (vmax) tương ứng 1% nhỏ hơn (lớn hơn) màn hình.
% so với kích thước phần tử cha của chúng.
Màu sắc
– Giá trị màu theo tên tiếng Anh (ví dụ: blue).
– Giá trị thập lục phân (dạng #RRGGBB), với mỗi giá trị trong khoảng 00 đền FF hệ thập lục phân.
– Giá trị RGB (dạng rgb(đỏ, lục, lam)), với mỗi giá trị trong khoảng 0 đến 255 hệ thập phân. Giá trị RGBA (dạng rgba(đỏ, lục, lam, độ mờ)), với các giá trị màu trong khoảng 0 đến 255 hệ thập phân, độ mờ nhận giá trị từ 0 đến 1.
– Giá trị HSL (dạng hsl(độ sắc, độ rộng, độ nhạt)) với độ sắc từ 0 – 360, động bao phủ và độ nhạt nhận giá trị từ 0 đến 1. Giá trị HSLA (dạng hsla(độ sắc, độ rộng, độ nhạt, độ mờ))
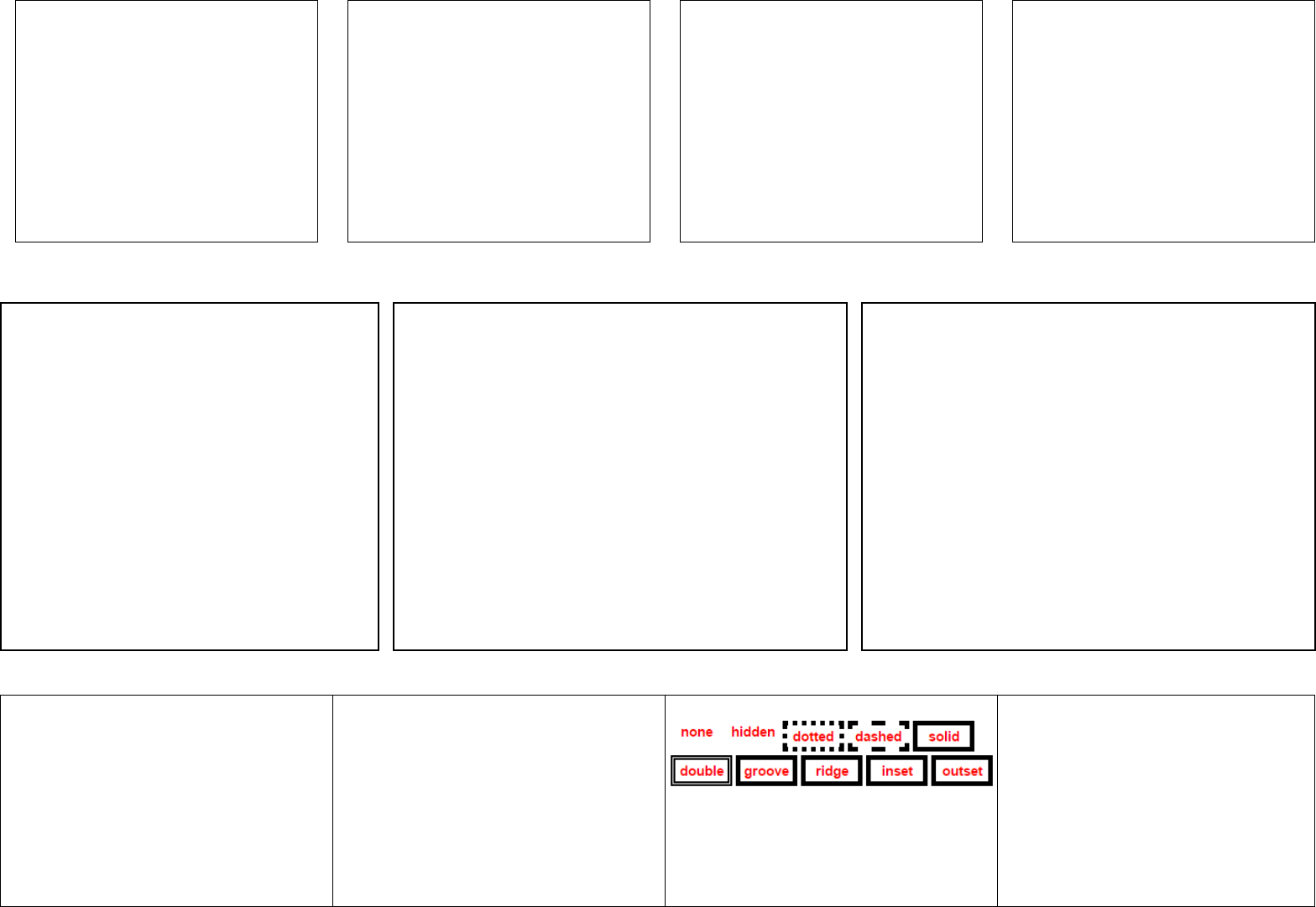
Đường nét
Vị trí
left right center justify
top bottom middle both none
Hình ảnh url(“URL Hình ảnh”)
Font chữ, kiểu chữ …
Công thức hàm
– Hàm attr(“tên thuộc tính”): trả về giá trị của thuộc tính với tên thuộc tính được chỉ định.
– Hàm calc(biểu thức): hàm này sử dụng các công thức +, -, *, / để trả về giá trị thường để tính chiều rộng, chiều cao phần tử, từ giá trị tương đối với giá trị tuyệt đối.
– Các hàm tính toán dải màu trong CSS:
linear-gradient()
repeating-linear-gradient()
radial-gradient()
repeating-radial-gradient()

ĐỊNH DẠNG DANH SÁCH – BẢNG – CHIA CỘT BÁO
Định dạng mục trong danh sách:
list-style: {type} {position} {image};
Trong đó có thể tách riêng thành từng thuộc tính:
– list-style-type: xác định kiểu ký tự đánh dấu ở đầu mỗi mục danh sách.
– list-style-position: xác định vị trí của ký tự đánh dấu trong mỗi mục với các giá trị:
+ inside: nằm trong dòng tiêu đề mục.
+ outside: ngoài dòng tiêu đề mục
– list-style-image: lấy một hình ảnh thay cho ký tự đánh dấu ở đầu mỗi mục.
Mục 1
Mục 2
Mục 3
Định dạng bảng:
table-layout
Xác định cách hiển thị dòng, cột, ô trong bảng
• auto : tự động.
• fixed : cố định.
border-collapse
Xác định đường biên của bảng là viền đơn hay viền tách biệt như lúc mặc định ban đầu.
• collapse : viền đơn.
• separate : viền tách biệt.
Chia cột báo
column-width
Độ rộng cột
nội dung
column-gap
Khoảng cách giữa
các cột nội dung
column-rule:
{width} {style} {color};
Đường phân cách giữa
các cột nội dung
column-count
Số cột mà một phần tử chia ra
ĐỊNH DẠNG NỀN
background
Định dạng nền:
background: color position size repeat origin clip attachment image;
background-color
Đặt màu nền cho khối.
Ví dụ: background-color:#FFOOFF;
background-image
Đặt ảnh nền cho khối.
Ví dụ: background-image:url(“banner.jpg”);
background-repeat
Đặt chế độ có hay không việc lặp lại ảnh nền.
• no-repeat : không cho phép lặp lại ảnh nền.
• repeat : lặp lại ảnh nền theo chiều dọc và chiều ngang.
• repeat-x : lặp ảnh nền theo chiều ngang.
• repeat-y : lặp ảnh nền theo chiều dọc.
background-attachment
Đặt chế độ cố định hay di chuyển ảnh nền.
• fixed : cố định ảnh nền.
• scroll : ảnh nền di chuyển theo thanh cuộn.
background-position
Đặt vị trí ảnh nền so với góc trái phần tử.
Ví dụ: background-position: 10px 10px;
background-clip
Xác định cụ thể khu vực đặt ảnh nền. Nó có thể nhận các giá trị:
• border-box : nền được gài vào hộp biên.
• padding-box : nền được gài vào hộp đệm.
• content-box : nền được gài vào nội dung.
background-origin
Xác định nguồn gốc nền khi vị trí tương đối. Nó có thể nhận giá trị:
• border-box : nền được gài vào hộp biên.
• padding-box : nền được gài vào hộp đệm.
• content-box : nền được vào hộp nội dung.
background-size
Xác định kích cỡ của hình nền ngang và dọc.
Ví dụ: background-size:80px 60px;
ĐỊNH DẠNG HOẠT HỌA
animation: Hiệu ứng hoạt họa được trình diễn tùy thuộc vào mỗi trình duyệt. Ta có các tùy chọn hỗ trợ trong từng trình duyệt:
– Tộc độ hiệu ứng: gồm các thuộc tính. Cú pháp: tùy chọn trình duyệt và thuộc tính tốc độ hiệu ứng không có dấu cách.
• animation-name: tên hiệu ứng. Nếu không đặt sẽ không xảy ra hiệu ứng.
• animation-duration: thời gian xảy ra hiệu ứng tính theo miligiây hoặc giây. Mặc định là 0.
• animation-timing-duration: tốc độ diễn ra hiệu ứng. Gồm một số giá trị: linear (chạy từ từ), ease (khởi đầu chậm rồi nhanh dần và kết thúc từ từ. Đây là giá trị mặc định), ease-in (khởi đầu chậm), ease-out (kết thúc chậm), ease-in-out (khở đầu và kết thúc chậm), cubic-bezier (xác định hiệu ứng trong khoảng từ 0 đến 1).
• animation-delay: thời điểm hình ảnh bắt đầu một hiệu ứng mới tính theo đơn vị giây và mili giây.(mặc định là 0).
• animation-interation-count: số lần xảy ra hiệu ứng nhận giá trị là số lần hoặc infinite (vô hạn), giá trị mặc định là 1 lần.
• animation-direction: có đảo chiều chuyển động không, mặc định là 0, đặt giá trị bằng alternate để quay ngược lại.
• animation: là một tập hợp các hiệu ứng trên.
• animation-play-state: để chọn paused (dừng hiệu ứng), running (chạy hiệu ứng).
– Cách thức thay đổi hiệu ứng có cú pháp:
@ tùy_chọn_trình_duyệt keyframes tên_hiệu_ứng {
tỉ_lệ_%_của_hiệu_ứng {kiểu_mã_css_cần_thay_đổi;}
}
Lưu ý: @ tùy_chọn_trình_duyệt keyframes tên_hiệu_ứng không có dấu cách.
ĐỊNH DẠNG THAY ĐỔI
transition
Dùng để thay đổi thuộc tính đã được khai báo từ trước để tạo ra các hiệu ứng động.
– Hiệu ứng này tùy thuộc vào từng trình duyệt với các tùy chọn đã nêu ở trên.
– Các thuộc tính: có cú pháp:
tùy_chọn_trình_duyệt tên_thuộc_tính: giá trị;
Lưu ý: không có dấu cách giữa tùy chọn trình duyệt và tên thuộc tính. ta còn có một số thuộc tính nhỏ khác như:
• transition-property: tên thuộc tính cần thay đổi giá trị. Nó có thể nhận các giá trị như: none (không có thay đổi), all (tất cả các thuộc tính. Mặc định), hoặc danh sách các phần tử (từ hai trở nên được cách nhau bởi dấu phẩy).
• transition-duration: xác định số mili giây để hoàn thành việc thay đổi thuộc tính.
• transition-timing-function: tốc độ thay đổi của hiệu ứng.
• transition-delay: khoảng cách giữa hai lần thay đổi thuộc tính.
• transition: tập hợp của 4 thuộc tính trên.
transform
Dùng để thay đổi hiệu ứng 2D/3D